Custom Coding on a Squarespace Site

We love Squarespace. It takes very little time or effort to update the content and keep your website looking fresh - no coding required! We have the skills to do the custom coding, so we love to take advantage of Squarespace's ability to customize with JS and CSS for special features.
Recently we created our “Website Budget Calculator” which has some special functionality that is not available through Squarespace.
Inline Code for Small Features
Let’s say you want to add only one line of code to a page in your Squarespace site. That’s easy. On the page you want to edit, click “Settings”

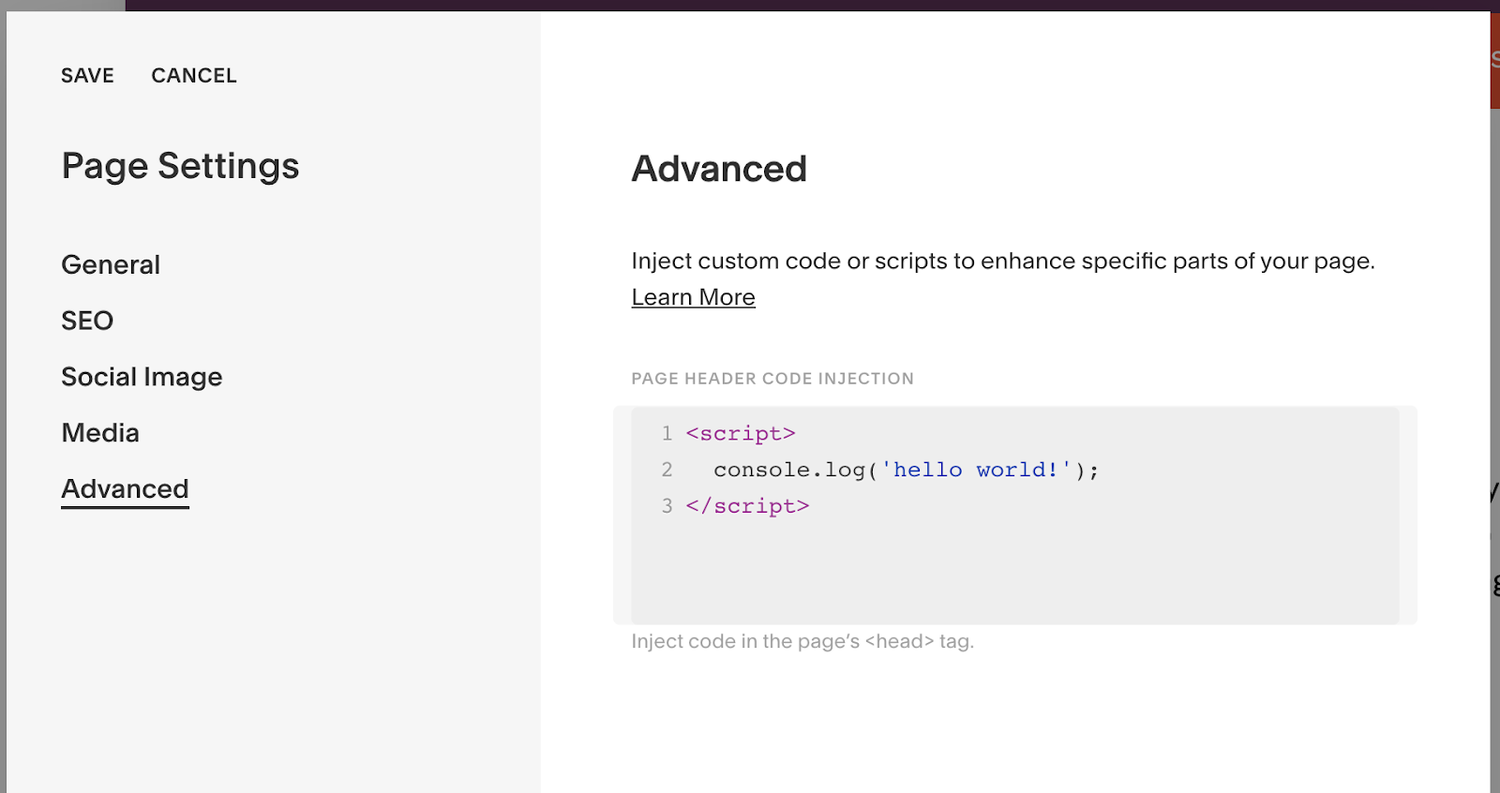
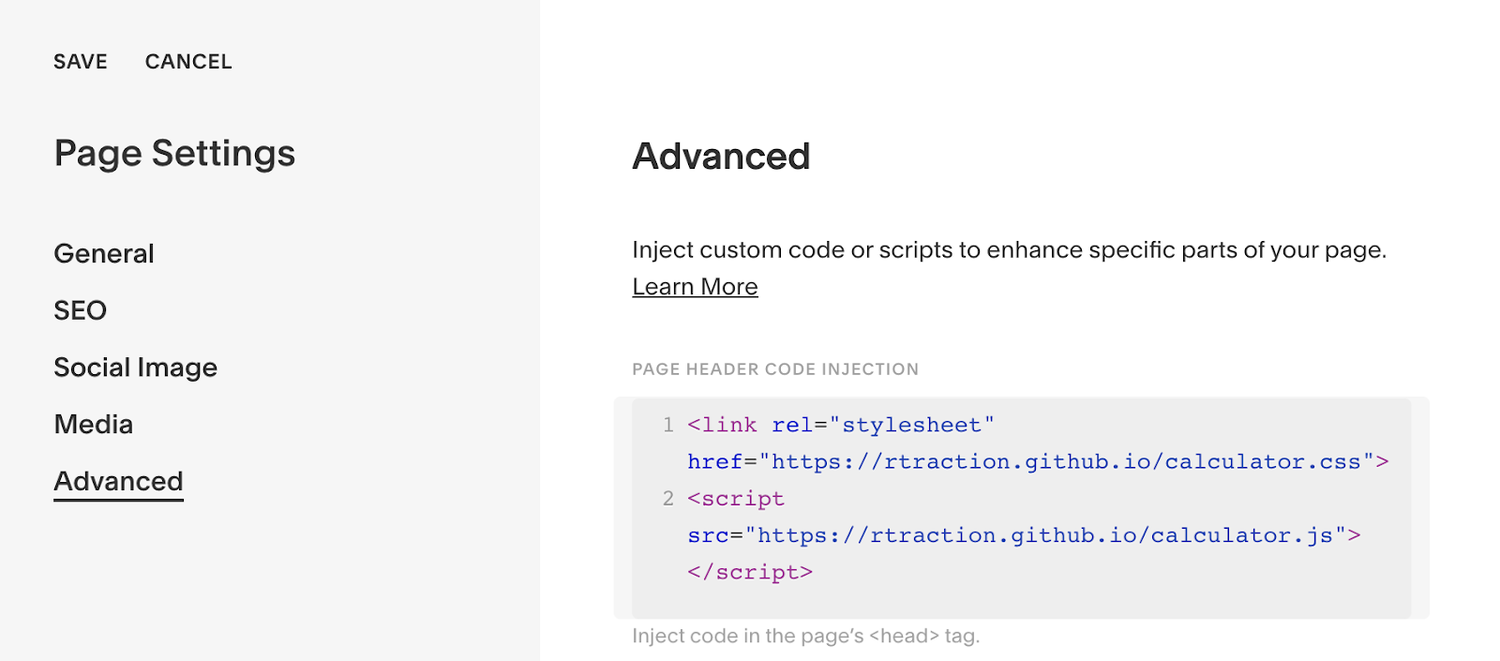
Under ‘advanced’ you can add your custom code right in!

This is perfect for those small changes, like a little animation effect or adding analytics events.
But what about those cases where you want to do something a little more complicated?

Add more than a few lines and you have a very unpleasant experience. Imagine accidentally deleting a character somewhere in there. There’s no ‘undo’ button, no history, no indication of if or where there are changes!
Code Versioning & Hosting via GitHub Pages
We love GitHub. GitHub makes keeping track of your code versions and sharing edit permissions easy. Take advantage of GitHub Pages, which allows you to host your GitHub code (for free!) and you’ve got an easy solution for adding some complex code to your Squarespace site.
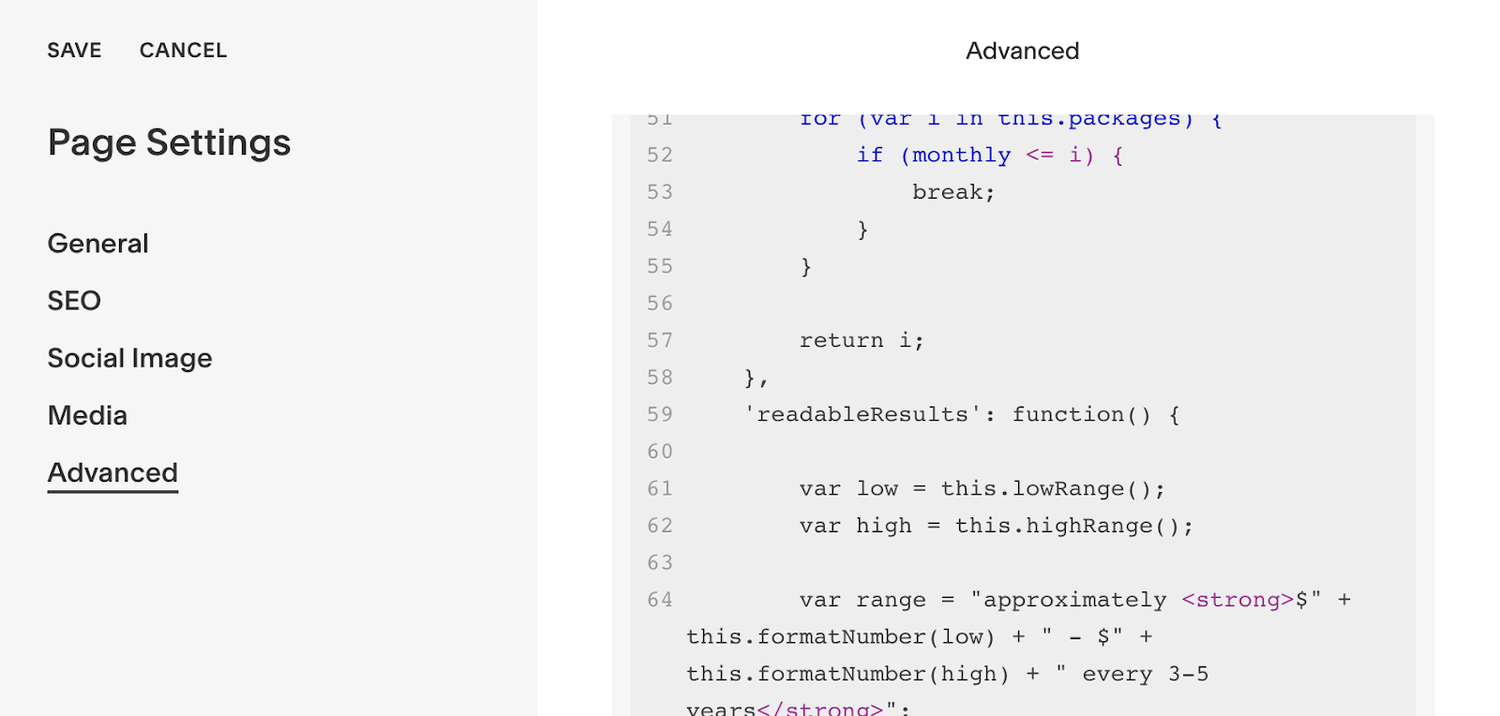
Suddenly that mess of unreadable & unmaintainable code looks like this:

Beautiful!
