How to Use Google PageSpeed Insights

You’ve spent weeks (or maybe even months), and deep dollars in production for a new website for your organization. But it turns out your beautifully designed site isn’t performing as fast as you need it to. What gives?

What is Google’s PageSpeed Insights?
PSI is a useful diagnostic tool which measures website performance and provides feedback for setting goals and improving site speed. The reporting tool provides valuable insight into how your website performs on desktop and mobile and emphasizes key metrics where there may be room for improvement.
While the focus is ultimately on the end-user experience, the data provided in the PageSpeed Insights report gives a clear picture of what Google prioritizes in search ranking, which is especially important when auditing SEO for your website.
The relationship between speed and ranking is significant. Speed is the predominant ranking factor for SERPs, which determines how high your website will appear in Google search results.
At a high-level understanding, when a user enters a site URL into their browser, this sends a request to access files from the server where the site is hosted. For the user, site speed is determined by how long it takes after one click to see something on the page. Slow site speed is the ultimate killer of a good user experience and can lead to decreased engagement and conversions.
TL;DR
- The diagnostics provided by the Google PageSpeed Insights tool don’t directly impact performance score, but provide recommended optimizations based on current website performance.
- Keep in mind this is just a snapshot and doesn’t necessarily reflect all users’ experiences. For instance, predefined conditions like your internet connection, website hosting, and geographic location are also important considerations.
- Not the end of the world if PageSpeed score isn’t high, so long as the site itself isn’t actually slow internally.
- Google rank is largely determined by user experience, so a high bounce rate is a big problem for SERPs.
- Speed is one of hundreds of factors that contribute to SEO, so also not to worry here.
- Faster is better and less is always more!
Making Sense of Google’s PSI
While there are many things that can impede website performance, this is where the PageSpeed Insights paint numbers provide useful diagnostics.
For example, a high bounce rate might indicate there could be broken code, or the number of scripts or plugins could be stopping visitors from having a positive experience on your website. Typically, the faster your page loads, the lower your bounce rate which gives your website a better chance of ranking positively on Google.
An objective for a lot of businesses is organic search results success, so if Google is suggesting your website has a low score, this can set off alarm bells that there’s potentially a big problem and many organizations worry about how this might have an impact on their SEO efforts. We have some key SEO takeaway tips here if you’re interested in learning more.
Use PageSpeed Insights to guide performance goals
It should be noted that the algorithm takes hundreds of factors into consideration, so PageSpeed scores should be taken with a grain of salt.
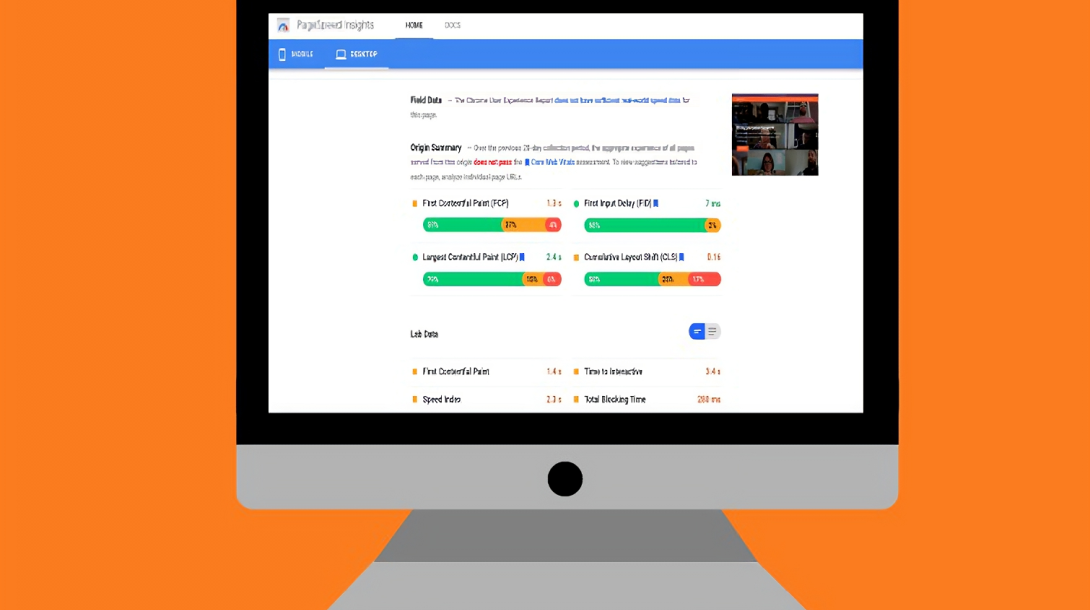
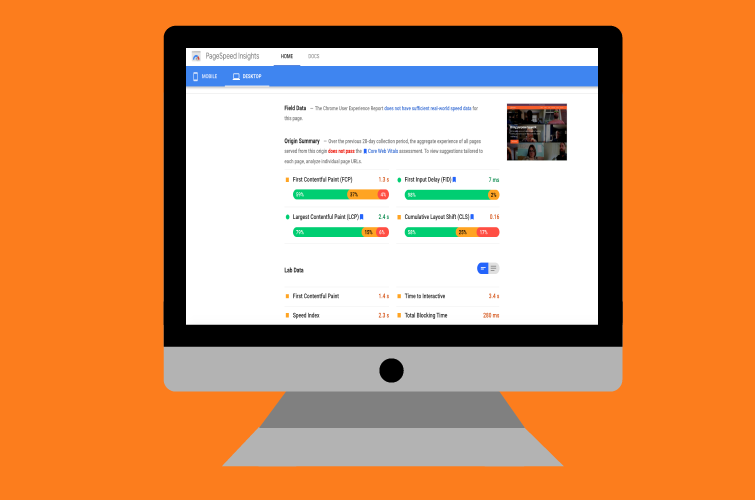
The PageSpeed Insights report classifies data into buckets which are labelled as good, needs improvement or poor.
Scoring in the green zone of 90 or above is considered good, while a score below 50 might indicate there might be some work to do or there are issues worth taking a deeper look.
Why you should care about page speed
Page speed is paramount to having a successful website that’s not only fast and responsive, but also converts. If potential leads are visiting your page, you want them where they need to go as fast as possible. Ultimately, faster speed = more traffic and more conversion.
Page speed is also critical in terms of Google rank, and because the majority of searchers aren’t clicking on the second page, it’s important that your website is performing on par with top organic results where you’ll generate the most clicks.
While the average load time for most sites is over 8 seconds, the best benchmark for optimal loading speed is 3 seconds. Unsurprisingly, most are missing the mark here, but not to worry—with a few simple fixes you can see real impact on your website analytics.
Now, how do I fix these things?
It’s important to remember that scoring a perfect 100 is not the end goal.
Google PageSpeed Insights are broken down into several key performance indicators which rates metrics and compares them to top-performing websites. The weighted average method of calculation is used to determine the overall performance score.
Sites that score a 100 represent the 98th percentile for performance, while a score of 50 or higher indicates your website is in the top 25% for performance. These numbers aren’t intended to be a pass/fail indicator, but rather this tool is designed to gauge the user’s overall experience.
While a score on the lower end might be discouraging, it’s important to consider what exactly it is you’re trying to measure and what the key performance goals are for your website—this will be unique to every website.
There’s always room for improvement when it comes to website speed and performance, but you don’t need to be a developer to make impactful fixes to your website. Let’s explore some common issues that are worth paying attention to:
3 key diagnostics to pay attention to & how to fix them:
1. Compress your images:
Large images are the biggest cause of slow pages and low scores. Modern web design trends tend to be very photo heavy, which have great UX design appeal, but if images aren’t optimized properly, this can have a serious impact on loading speed and contribute to a higher bounce rate.
By compressing images on your website, this can save up to 50% or more on image size. There are many free, easy to use tools available to help with this, like Optimizilla and Smush It, which is available as a WordPress plugin.
2. Minify your website code:
This is the process of removing or simplifying unnecessary code without impacting how a web browser processes HTML. Minification is one of the main tactics used to reduce load times and bandwidth usage.
This translates into an improved user experience, as the minified code provides the same functionality but reduces the amount of network requests. Google PageSpeed Insights recommends minifying HTML, JavaScript and CSS.
Try downloading a plugin like WP Rocket or Closure Compiler.
3. Use browser caching:
Browser caching helps by ‘remembering’ previously uploaded resources without requiring them to reload at each visit. The next time a visitor returns to the website, it will take less time to load as a cached version because the browser knows not to send a new request to see that page.
By saving data on images and HTML through caching, this can have a big impact on page loading times and bandwidth while requiring little effort.
Still not sure how to optimize your site speed? We can help.
